Gradients are one of the biggest design trends this year. Not surprisingly though as they can really make your brand pop.
Have you ever wondered how you can use gradients in your own branding or even create a full-blown logo with it?
Without needing to have access to designer tools like Adobe Illustrator?
This step-by-step guide shows you a fun and trendy way to integrate gradients into your brand – only using a free Canva account!
We create a letter logo with a gradient style that you could use to for your programs, online courses or service offerings. Or even to give your business a stylish rebranding!
Let’s start ????

How to design a gradient-style letter logo in Canva
First of all, sign into Canva and create a new design.
The size doesn’t matter that much. I like to design logos on either square or a vertical sized background. For this tutorial, I used our standard vertical IG post size – 1080px by 1350px.
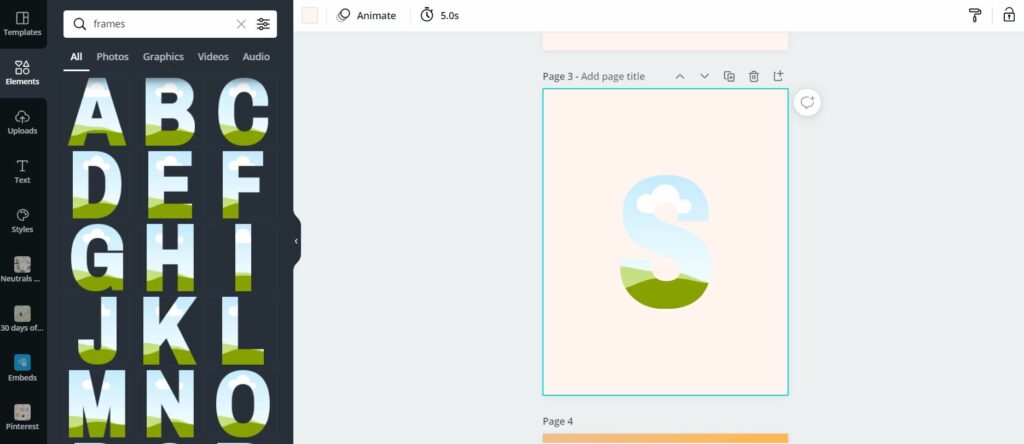
Step 1: Find the matching Letter Frame
We are designing with letter frames here – a cool Canva feature not many people know of.
Let’s find the matching letter for your logo (this could be the first letter of your brand name or your product).
Navigate to Elements and search for Frames.
Now scroll down a bit until you see the alphabet frames.
You should be able to locate the right letter for your logo quickly!
Drag it over to your design artboard.

Step 2: Add the Gradient Background
The Canva frames make it pretty easy for us to give the letter a gradient background.
All you need to do is find a matching gradient image.
You can either head to Unsplash, Creative Market or similar sites and search for gradient backgrounds there.
Or you use Canva’s in-built stock photo search. I’ve found tons of gradient photos there – many of them even available completely for free!
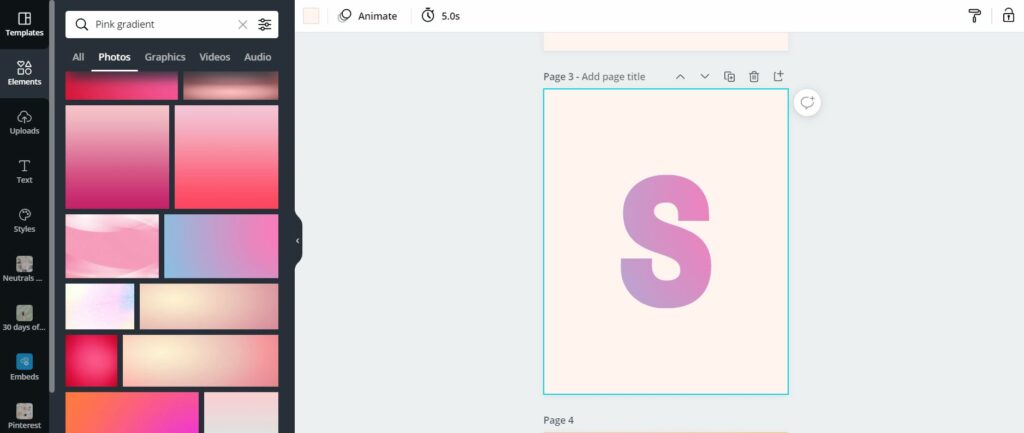
To search, simply type Gradient in the search bar and click on Photos to only search in the stock photo section.
Canva will even make some suggestions to filter for specific colored gradients like “Pink Gradient” or “Blue Gradient”.
Tip: Pick a color that already is in your brand’s color palette to make it match with the rest of your branding.
When you’ve found a photo you like, simply drag it over to your design and it will automatically fill your letter frame.
Also check the video at the end of this tutorial to see how I filled the letter with the gradient background.

Step 3: Add a Curved Text Element
For now we only have a gradient letter. To add a bit more context to the logo, I decided to add circled text.
This could be your brand name, the name of your online course or something else. Get creative!
First add text to your design (left menu bar > Text) and type your logo name.
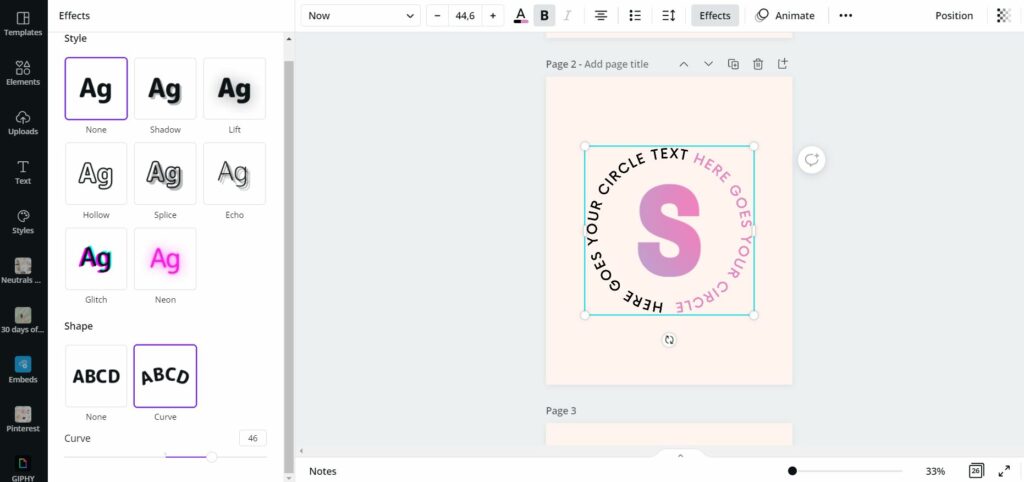
To make it curve around the letter logo, click on the text and select Effects (in the top settings bar).
Under Shapes, select Curve and drag the slider to adjust the curve to your logo.
You don’t need to span the text over the full circle. It can also look pretty neat if you only place it in the upper right or left corner.

I have added examples of this logo style in different variations to our new Coach Engagement Posts Pack. Make sure to check it out for inspiration!
And if you prefer a step-by-step motion picture, I have a quick screencast for you here:
Watch the video tutorial to create your own gradient logo in Canva:
Don’t want to create this yourself? This logo style is included in the Coach Engagement Post Pack: